Webdesign: Vom Wireframe zum Prototypen
Jedes Webprojekt bringt ganz eigene Anforderungen mit sich. Deshalb ist auch, wenn wir eine Website entwickeln, die Gewichtung einzelner Arbeitsschritte sehr unterschiedlich. Einige Meilensteine begleiten uns jedoch immer wieder und haben sich als absolut sinnvoll erwiesen.
Wir schauen uns an, wie es mit dem Webdesign weitergeht, wenn die Informationsarchitektur steht und die inhaltlichen Anforderungen ausgearbeitet sind:
Wireframing als Fundament
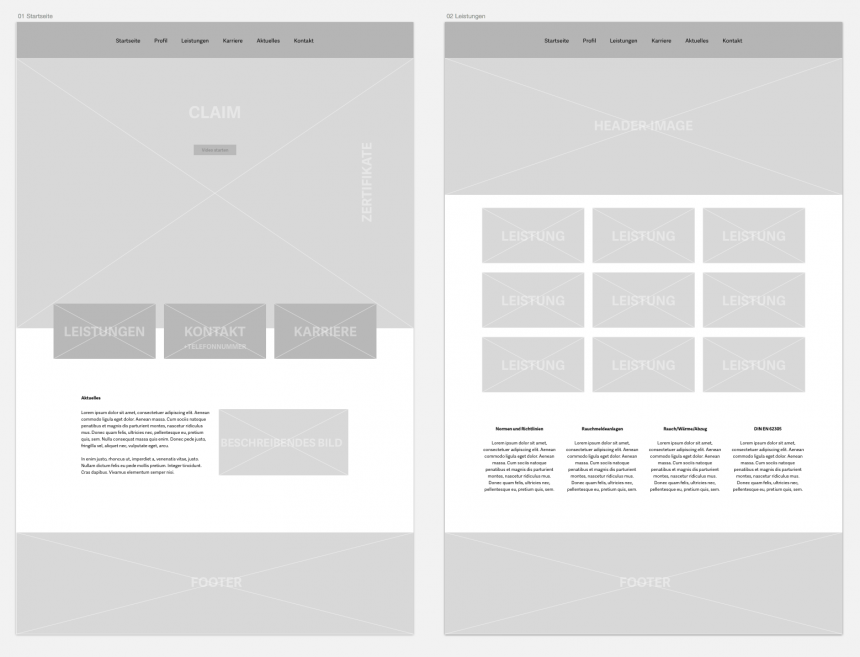
Wireframes, sprich »Drahtgittermodelle« sind grobe Skizzen, die den Aufbau eines Interfaces demonstrieren. Unabhängig vom späteren visuellen Design setzen wir in diesem Arbeitsschritt erste Entwürfe als Gerüst um und fokussieren uns ausschließlich auf die inhaltliche Struktur. Deshalb sehen Wireframes optisch ziemlich langeilig aus, sind aber so bedeutsam, weil wir hier bereits herauslesen können, ob der Inhalt und die Benutzerführung logisch und schlüssig sind. Ohne viel Mehraufwand lassen sich in diesem Stadium diverse Varianten ausprobieren, die aufgrund ihrer Einfachheit leicht anzupassen sind. Für einen Ersteindruck der Website sind Wireframes eine ideale Basis. Mit wenigen Projektschritten können wir sie im weiteren Prozess als Prototypen zum Leben erwecken.

Ob auf Papier skizziert oder in einem Layoutprogramm erstellt – beim Wireframe geht es nicht um Gestaltung sondern um die Inhaltliche Struktur
Prototyping: Der Website ein Gesicht geben!
Wer bereits in Sketch oder Photoshop eine Startseite und einige, wenige Unterseiten entworfen hat, ist von einem voll funktionsfähigen Webseiten-Prototyp nur wenige Klicks entfernt. Mit modernen, browserbasierten Webapplikationen wie InVision lassen sich Wireframes und Layouts im Handumdrehen interaktiv nutzbar machen. Plugins wie Content Generator oder Craft unterstützen dabei, den Prototypen mit beispielhaften Inhalten lebendig zu machen. Wie das funktioniert, werden wir euch bald in einem weiteren Beitrag verraten.
Und wozu? Einen frühen Prototypen zu entwickeln klingt zunächst nach Mehraufwand, der dem Kunden unter Umständen erst schmackhaft gemacht werden will. Mitnichten: Denn jedes digitale Produkt sollte bereits vor seiner Umsetzung auf seine Benutzerfreundlichkeit hin geprüft werden. Zum Beispiel im Rahmen eines Usability-Tests: Werden Testpersonen, die das Projekt nicht kennen, dazu aufgefordert, bestimmte Aktivitäten auf dem Interface durchzuführen, gibt der Prototyp bereits eingehend Aufschluss über die Praxistauglichkeit des Entwurfs. Man bemerke, dass zu diesem Zeitpunkt noch keine einzige Zeile Code geschrieben wurde!
Der Mehrwert von Wireframes und Prototypen ist im Vergleich zur gering investierten Zeit enorm und auf den gesamten Entwicklungsprozess bezogen effektiv und aufschlussreich. Sie geben dem Kunden und den Projektbeteiligten einen realistischen Eindruck vom Endprodukt, Fehler und Irrtümer erkennen wir hierbei frühzeitig und können sie problemlos beseitigen.




