CSS mit SASS & LESS
Bereits im Jahre 1994 wurde von Håkon Wium Lie ein Vorschlag für Cascading HTML style sheets veröffentlicht. Håkon Wium Lie, war ein Mitarbeiter von Tim Berners-Lee, der als Begründer des World Wide Webs bekannt ist. Ende 1996 wurde CSS Level 1 als Empfehlung durch das World Wide Web Consortium (W3C) publiziert und seither weiterentwickelt.
Das Vokabular von CSS hat sich zwar mit neuen Versionen erweitert, aber die Syntax ist zu großen Teilen unverändert geblieben. In der sich rasant entwickelnden Welt der Web-Technologien, ist CSS in seiner Schreibweise also durchaus betagt. Häufig müssen Passagen doppelt geschrieben werden, um CSS-Regeln ineinander zu verschachteln. Das Ergebnis sind lange, unübersichtliche und unflexible Dateien.
Heute stehen jedoch zeitgemäße Hilfsmittel zur Verfügung, die CSS-Entwicklung vereinfachen, strukturieren und flexibler gestalten. Compiler – die beiden verbreitetsten sind wohl SASS und LESS – warten mit vielen praktischen Funktionen auf. Die beiden Compiler sind recht ähnlich in der Anwendung. Die Funktionsweise wird im folgenden anhand des SASS-Compilers erläutert.
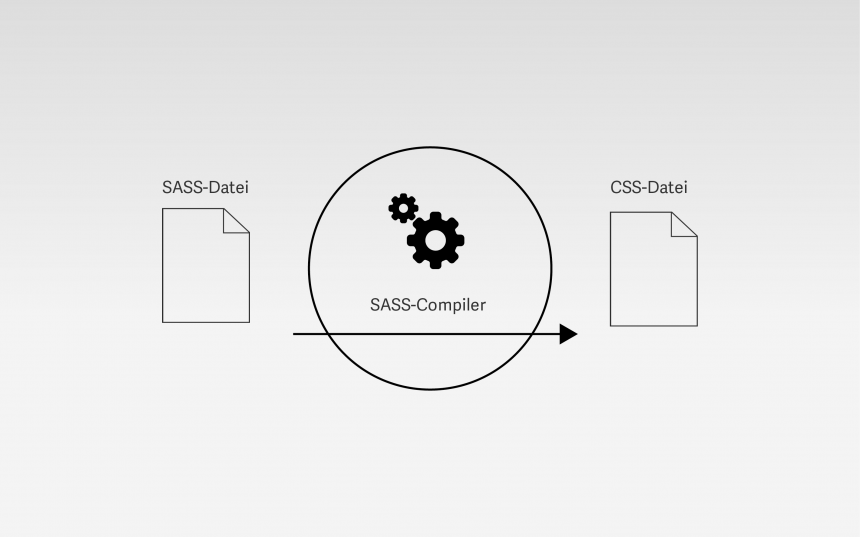
SASS-Compiler
SASS bietet, wenn man so möchte, eine andere Schreibweise für CSS an. Diese Schreibweise ist um viele praktische Funktionen erweitert, die im CSS-Standard nicht vorgesehen sind. Das beinhaltet z.B. Variablen, vereinfachte Verschachtelungen, Importe von anderen Style-Anweisungen und noch einiges mehr.
SASS wird also in einer eigenen Sprache geschrieben. Der zugehörige SASS-Compiler spricht diese Sprache und übersetzt sie in standardkonformes CSS. Das Ergebnis der Arbeit mit SASS ist also immer eine normale CSS-Datei.

Somit lassen sich die Vorteile von SASS während der Entwicklung nutzen. Der Compiler erzeugt aber dennoch normale CSS-Dateien die von jedem Browser gelesen werden können.
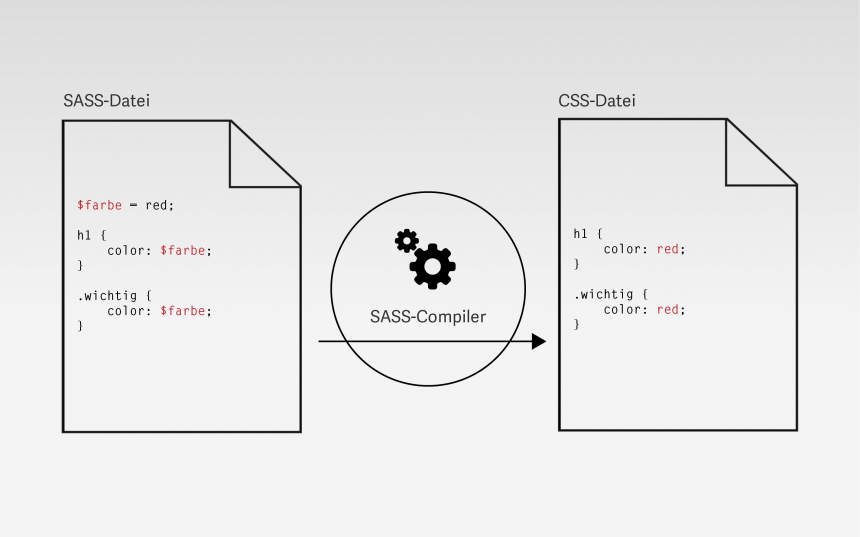
Variablen
Eine Variable in SASS kann bestimmte Werte speichern. Ein Wert kann z.B. eine bestimmte Farbe sein. Überall wo nun diese Variable eingesetzt wird, wird der gespeicherte Farbwert wieder ausgegeben. Ändert sich nun die Farbe im Nachhinein, muss sie nur an der einen Stelle geändert werden – nämlich dort, wo sie in die Variable gespeichert wird.

Im Beispiel erhält die Variable $farbe den Wert red zugewiesen. Überall wo die Variable im folgenden eingesetzt wird, schreibt der Compiler red in die CSS-Datei.
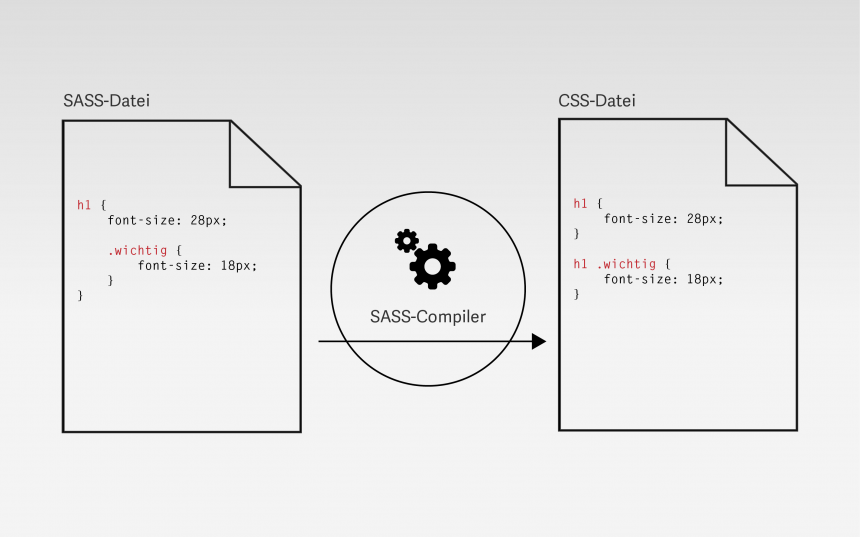
Vereinfachte Verschachtlung
Bei CSS geht es häufig um die Verschachtlung von CSS-Anweisungen. Bei SASS spart man sich Schreibarbeit und erreicht bessere Strukturierung indem man die CSS-Anweisungen durch Klammerung verschachtelt.

Die Klammern zeigen dem SASS-Compiler an, wie die Anweisungen ineinander verschachtelt werden sollen. Im Beispiel ist es nur einmal nötig h1 zu schreiben. In der CSS-Datei wird h1 .wichtig vom CSS-Compiler automatisch generiert.
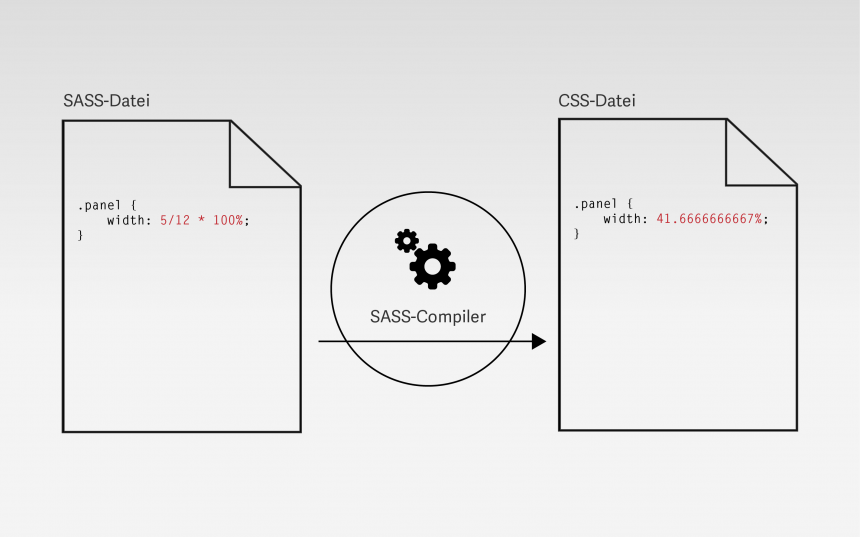
Berechnungen
Insbesondere durch die Anforderungen des Responsive Webdesigns wurde es nötig, z.B. Breiten-Angaben bestimmter Elemente in Prozent anzugeben – und das möglichst auf einige Nachkommastellen genau, um Rundungsfehler der Browser zu vermeiden. Solche und viele weitere Rechenoperationen bringt SASS bereits mit.

Selbst rechnen und auf Nachkommastellen runden ist nicht mehr notwendig. Das erledigt der SASS-Compiler.
Selbst rechnen und auf Nachkommastellen runden ist nicht mehr notwendig. Das erledigt der SASS-Compiler.
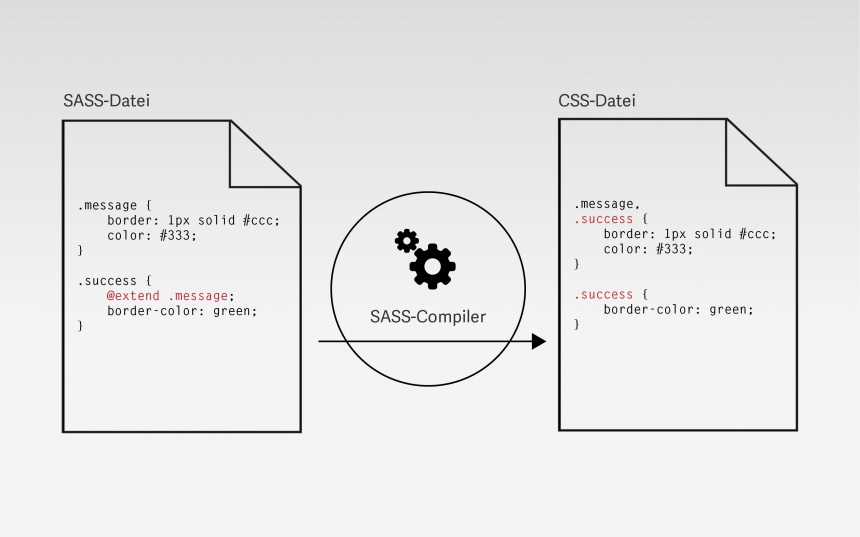
Dopplungen vermeiden – Style-Anweisungen wiederverwenden
Im Prinzip funktioniert die Wiederverwendung von Style-Anweisungen genauso wie Variablen. Bereits festgelegte Style-Anweisungen können an anderer Stelle wiederverwendet werden.

Die Style-Anweisungen von .success werden mittels @extend um die Style-Anweisungen von .message erweitert. Darüber hinaus können natürlich an .success weitere Style-Anweisungen vergeben werden, wie im Beispiel die grüne Randfarbe.
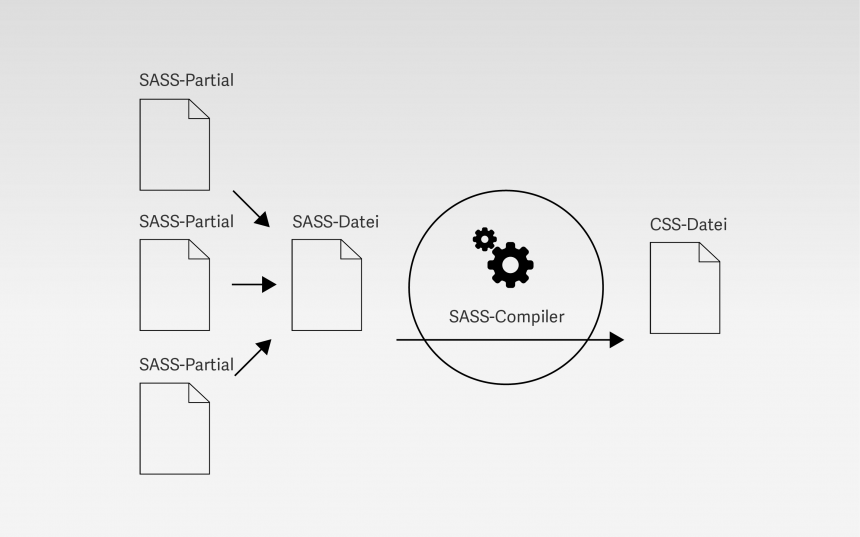
Aufteilen von Style-Dateien
Bei umfangreichen Web-Applikationen sind oft tausende Zeilen CSS notwendig. SASS bietet die Möglichkeit Style-Anweisungen in mehreren, einzelne SASS-Dateien, sog. partials, aufzuteilen und diese erst durch den SASS-Compiler in eine CSS-Datei zusammenzuführen. Das hilft, auch bei großen Projekten Überblick zu bewahren.
Hierdurch ist es möglich, die Style-Anweisungen während der Entwicklung, z.B. thematisch nach Bildschirmbreite, Browser, usw. aufzutrennen. Auch ist es möglich, dass mehrere Entwickler unabhängig an bestimmten CSS-Teilen abreiten, die erst später wieder durch den Compiler zusammengefügt werden.

Weiterführende Links
Dieser Artikel zeigt einen Abriss über Funktionen, die Compiler wie SASS oder LESS anbieten. Es gibt noch weitere hilfreiche Funktionen wie z.B. Mixins. Um die vollständigen Möglichkeiten durch die Arbeit mit Compilern zu erkunden, empfehlen wir die folgenden Links.
- Offizieller Webauftritt von SASS
http://sass-lang.com/ - Grundlegende Einführung in SASS
http://sass-lang.com/guide - Offizieller Webauftritt von LESS mit Einführung
http://lesscss.org/ - SASS direkt Online ausprobieren
http://sassmeister.com/




